3.5.4. Module
Module sind technische Pakete, die eine Standardlösung für eine fachliche Fragestellung zur Verfügung stellen. Ein Modul besteht aus beliebig vielen Content-Elementen, die technisch gesehen SQL-Skripte sind.
Anhand der Modulverwaltung in der Applikation ist es möglich, …
… Module und Datenbankobjekte bzw. Content-Elemente direkt in der OCT-Weboberfläche zu bearbeiten, zu speichern sowie einzuspielen.
… Versionen der Content-Elemente zu vergleichen und zu verwalten.
… eine Übersicht aller heruntergeladenen und eingespielten Module mit den zugehörigen Content-Elementen zu erhalten.

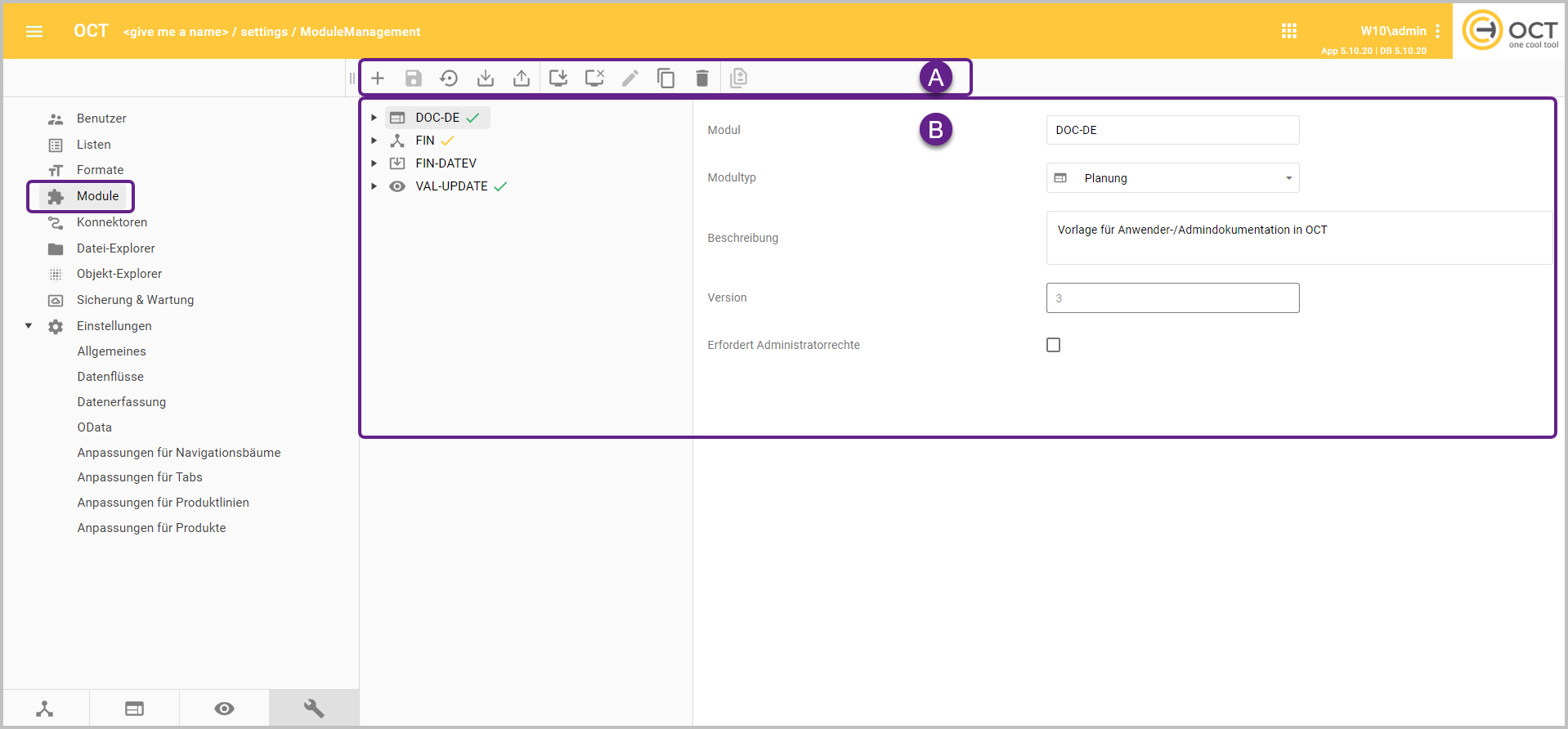
3.5.4.1. Menüleiste (A)
Die Menüleiste mit ihren Funktionen ist für den gesamten Bereich “Module” anwendbar.
Icon |
|
Icon |
 |
Icon |
|
Icon |
|
Icon |

|
Icon |
 |
Icon |
|
Icon |
|
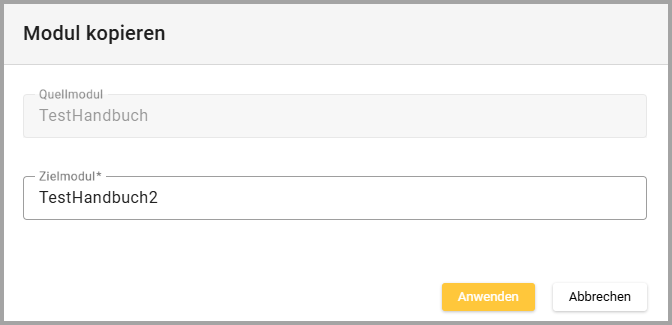
Icon |

Das Modul wird durch das Kopieren nicht eingespielt! |
Icon |

 Beim Löschen eines Moduls oder Content-Elements wird dieses zuerst aus der Datenbank deinstalliert und dann aus der Applikation gelöscht. |
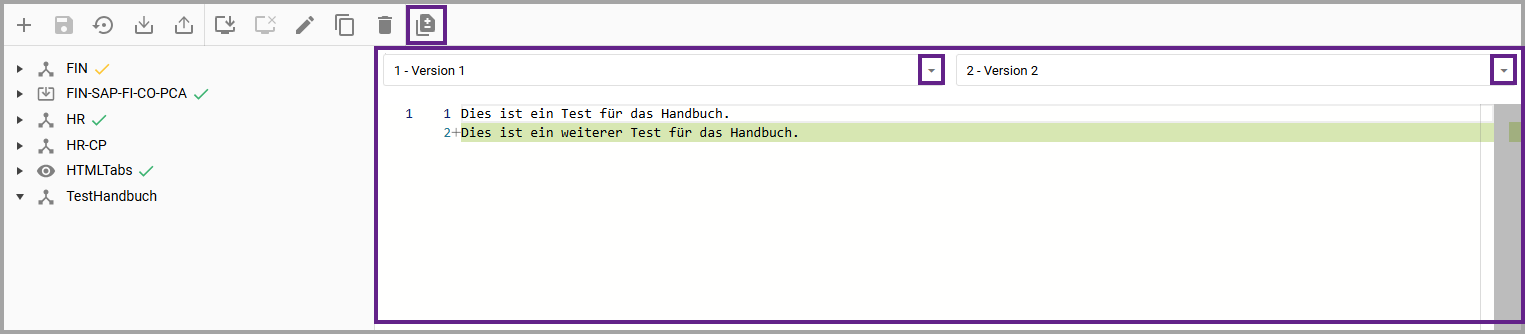
Icon |


Am rechten Rand des Editors wird in einer Miniaturansicht die Prozedur angezeigt. Über diesen Rand können die farblich hervorgehobenen Änderungen schneller gefunden werden. |
3.5.4.1.1. Hinzufügen
Zusätzlich zu den bereits vorgefertigten Modulen können individuelle Module und Content-Elemente über diese Option erstellt werden.
3.5.4.1.1.1. Neues Modul hinzufügen
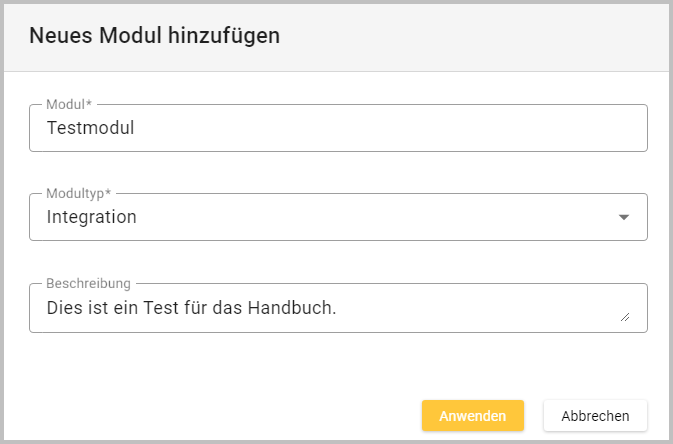
Bei Auswahl der Option öffnet sich ein Dialog, in welchem Eigenschaften für das neue Modul eingetragen werden müssen.

Modul |
|
Modultyp |
|
Beschreibung |
|
Button “Anwenden” |
Nachdem das Modul fertig bearbeitet und dazugehörende Content-Elemente erstellt wurden, muss es zusätzlich in die Datenbank eingespielt werden. |
3.5.4.1.1.2. Neues Content-Element hinzufügen
Es können nur Content-Elemente bzw. SQL-Skripte hinzugefügt werden, wenn ein Modul ausgewählt ist.
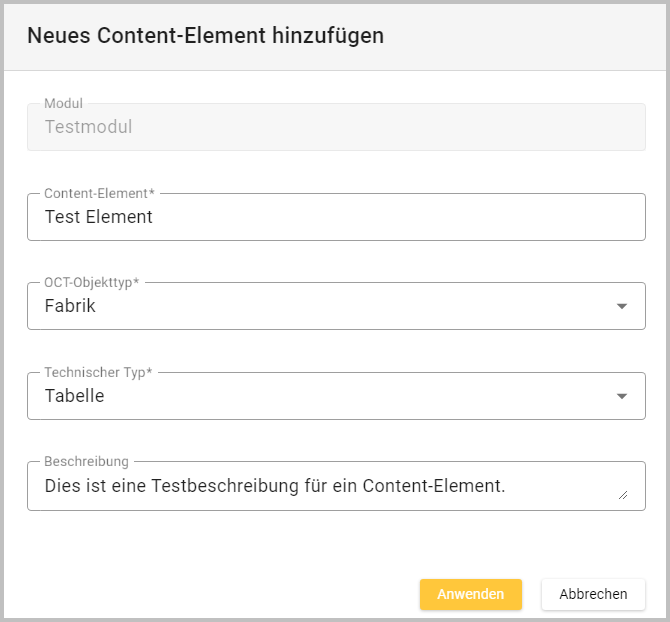
Bei Auswahl der Option öffnet sich ein Dialog, in welchem Eigenschaften für das neue Content-Element eingetragen werden müssen.

Modul |
|
Content-Element |
|
OCT-Objekttyp |
|
Technischer Typ |
|
Beschreibung |
|
Button “Anwenden” |
Nachdem das Content-Element fertig bearbeitet und erstellt wurde, muss es zusätzlich in die Datenbank eingespielt werden. |
Nach Auswahl eines Content-Elements kann auf der rechten Seite des Fensters ein SQL-Skript geschrieben werden.
Vor einem Wechsel zu einem anderen Content-Element oder vor dem Hinzufügen eines neuen Content-Elements muss das geöffnete Element zuerst gespeichert werden.
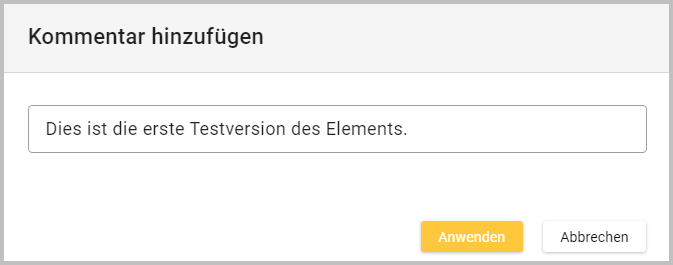
Nach Auswahl des Icons “Speichern” öffnet sich ein Dialog, in dem Sie einen Kommentar zum Element oder den vorgenommenen Änderungen hinzufügen können.

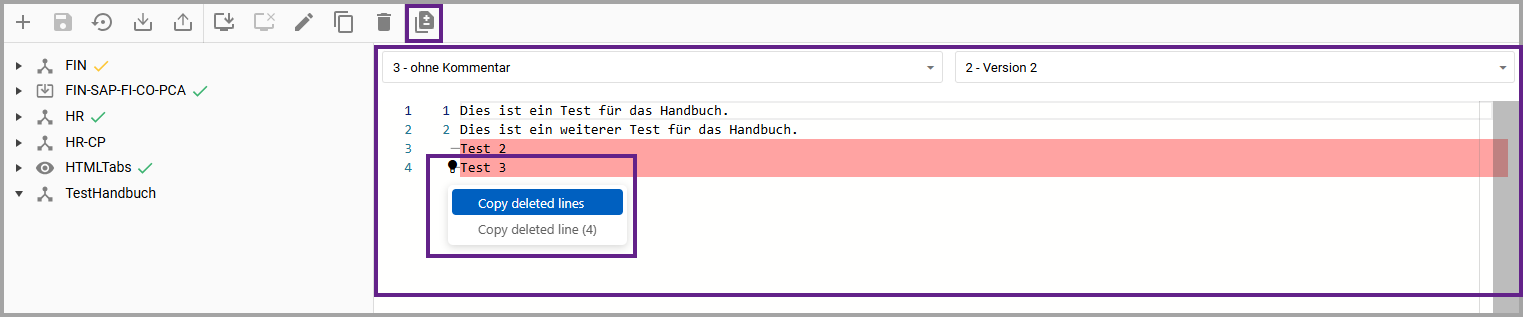
Der Kommentar wird sichtbar, wenn verschiedene Versionen eines Content-Elements über das Icon “Vergleichsmodus” verglichen werden.
Wenn die Schriftfarbe des Elements hellgrau ist und kein grüner Haken neben dem Element angezeigt wird, bedeutet dies, dass diese Version des Elements noch nicht in die Datenbank eingespielt wurde.
Nicht vollständig eingespielte Module sind durch einen gelben Haken ![]() neben dem Modulnamen gekennzeichnet.
neben dem Modulnamen gekennzeichnet.
3.5.4.1.2. Importieren
Es können komplette Module aus den Bereichen “Integration”, “Planung”, “Staging” und “Visualisierung” vom Content-Server aus der Saxess-Cloud sowie Module als JSON-Datei importiert bzw. heruntergeladen werden.
3.5.4.1.2.1. Von Content-Server
Es kann nur ein Modul und nicht mehrere Module oder ein einzelnes Content-Element importiert werden.
Die Module auf dem Content-Server werden vier Hauptbereichen zugeordnet:
Integration: Module, die mit Hilfe eines Konnektors befüllt werden können.
Planung: Module, die hauptsächlich Objekte für die Datenerfassung zur Verfügung stellen.
Staging: Module, die Daten aus einer anderen Datenbank oder einer anderen Software 1:1 in die OCT-Datenbank übernehmen.
Visualisierung: Module, die hauptsächlich grafische Auswertungen zur Verfügung stellen.
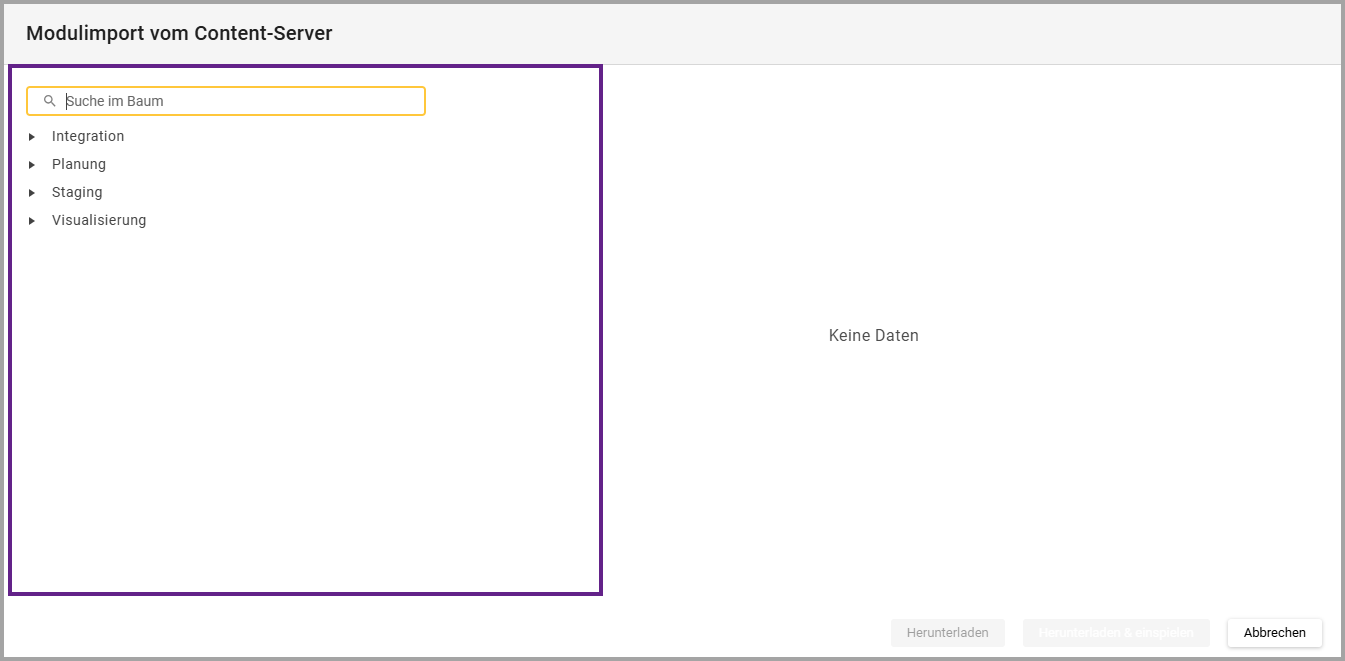
Bei Auswahl dieser Option öffnet sich ein Dialog, in welchem auf der linken Seite die Übersicht aller Module in einer Baumstruktur organisiert ist.

Über das Suchfeld kann gezielt nach Modulen gesucht bzw. gefiltert werden.
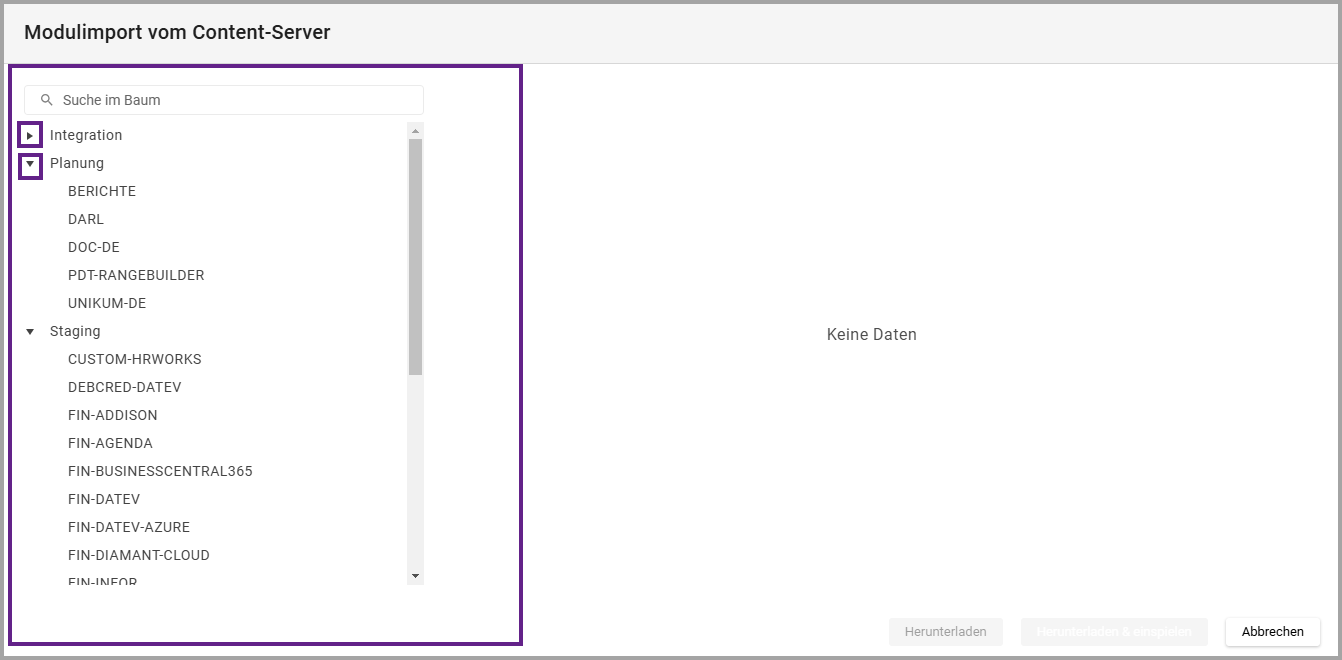
Die vier Hauptbereiche “Integration”, “Planung”, “Staging” und “Visualisierung” können über den kleinen schwarzen Pfeil aus- und eingeklappt werden. Es werden dann alle verfügbaren Module für den jeweiligen Hauptbereich angezeigt.

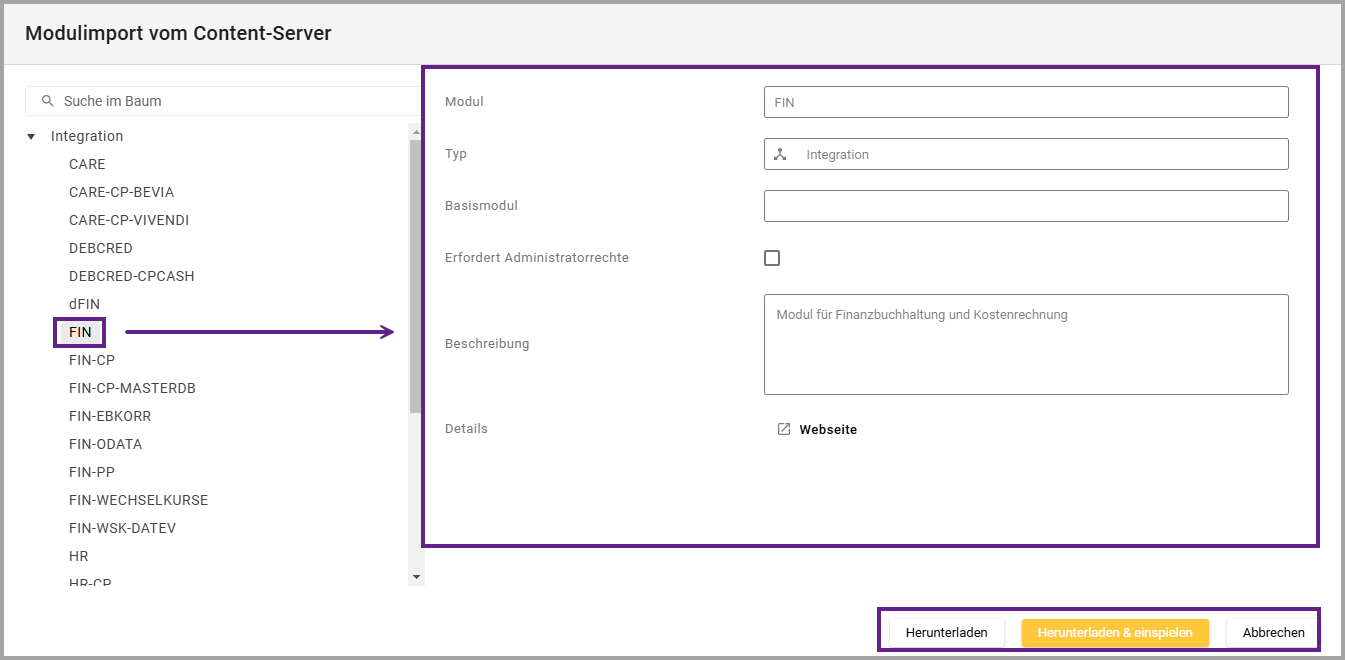
Mit einem Linksklick auf ein Modul werden auf der rechten Seite des Fensters die Details zum Modul angezeigt.

Modul |
|
Typ |
|
Basismodul |
|
Erfordert Administratorrechte |
 |
Beschreibung |
|
Details |
|
Button “Herunterladen” |
|
Button “Herunterladen & einspielen” |

|
3.5.4.1.2.2. Aus JSON-Datei
Es kann nur ein Modul und nicht mehrere Module oder ein einzelnes Content-Element importiert werden.
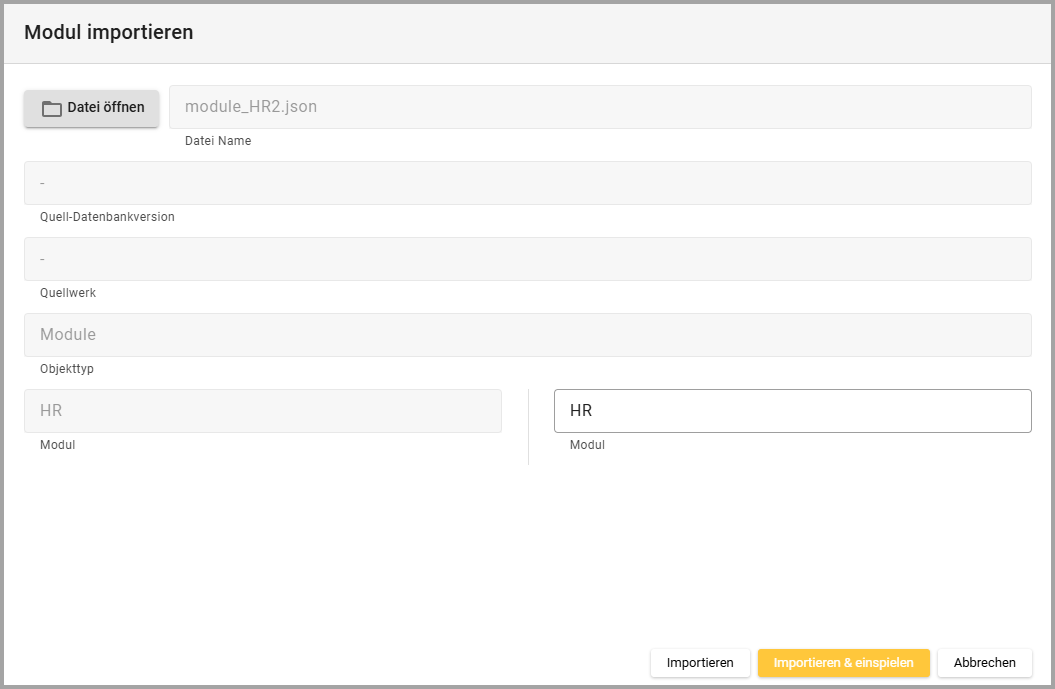
Bei Auswahl dieser Option öffnet sich ein Dialog, in welchem eine JSON-Datei von einem Speicherort (z.B. Festplatte des Benutzers, Netzlaufwerk) importiert werden kann.

Button “Datei öffnen” |
|
Dateiname |
|
Quell-Datenbankversion |
|
Quellwerk |
|
Objekttyp |
|
Modul (links - Quellmodul) |
|
Modul (rechts - Zielmodul) |
|
Button “Importieren” |
|
Button “Importieren & einspielen” |
|
3.5.4.1.3. Content-Element bearbeiten (Details)
Die Details bzw. Eigenschaften des Datenbankobjektes können bearbeitet werden.
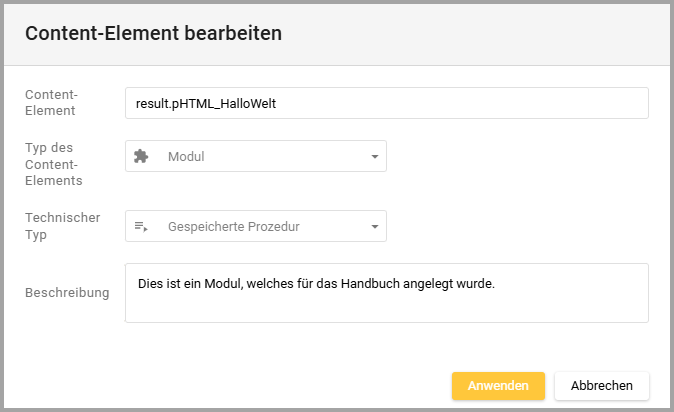
Nach Auswahl des Icons öffnet sich ein Dialog, in welchem die Details des Content-Elements angezeigt sowie bearbeitet werden können.

Content-Element |
|
Typ des Content-Elements |
|
Technischer Typ |
|
Beschreibung |
|
3.5.4.2. Anzeigefeld für Module (B)
Im Anzeigefeld werden alle Module mit ihren Content-Elementen angezeigt und können an dieser Stelle auch bearbeitet oder angepasst werden.
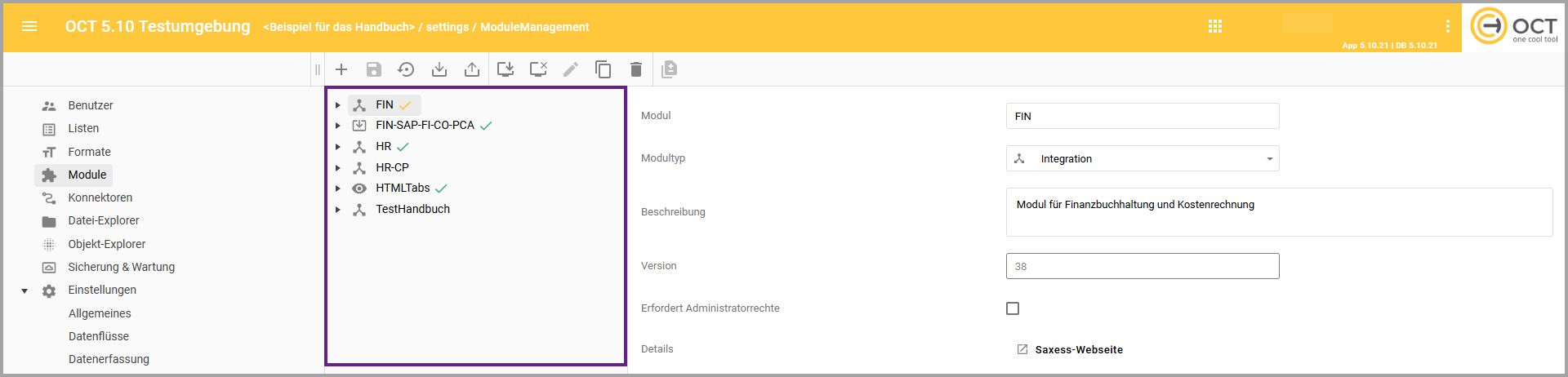
3.5.4.2.1. Modulübersicht
In der Modulübersicht werden alle hinzugefügten, heruntergeladenen und ggf. in die Datenbank eingespielten Module angezeigt.

Die Module können über den kleinen schwarzen Pfeil links vom Modulnamen aus- oder eingeklappt werden, um alle zugehörigen Content-Elemente anzuzeigen.
Heruntergeladene und nicht eingespielte Module haben keinen Haken rechts neben dem Modulnamen.
Heruntergeladene, aber nicht vollständig in die Datenbank eingespielte Module, haben einen gelben Haken
 rechts neben dem Modulnamen. Dies ist der Fall, wenn z.B. ein Content-Element des Moduls noch nicht eingespielt wurde.
rechts neben dem Modulnamen. Dies ist der Fall, wenn z.B. ein Content-Element des Moduls noch nicht eingespielt wurde.Heruntergeladene sowie vollständig in die Datenbank eingespielte Module haben einen grünen Haken
 rechts neben dem Modulnamen.
rechts neben dem Modulnamen.Der Modultyp wird durch ein eigenes Icon (
 Integration,
Integration,  Planung,
Planung,  Visualisierung,
Visualisierung,  Staging) visualisiert, dieser hat jedoch aktuell keine technischen Auswirkungen.
Staging) visualisiert, dieser hat jedoch aktuell keine technischen Auswirkungen.
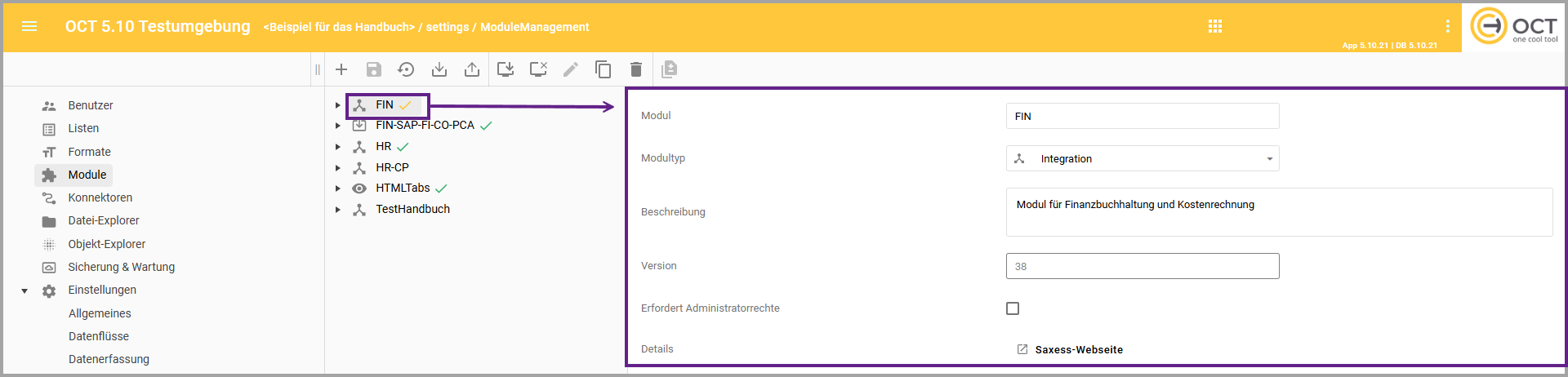
3.5.4.2.2. Detailansicht eines Moduls
Die Module können individuell in der Detailansicht bearbeitet bzw. angepasst werden.
Mit einem Linksklick auf ein Modul wird auf der rechten Seite eine Übersicht mit Moduldetails angezeigt.

Modul |
|
Modultyp |
|
Beschreibung |
|
Version |
|
Erfordert Administratorenrechte |
 |
Details |
|
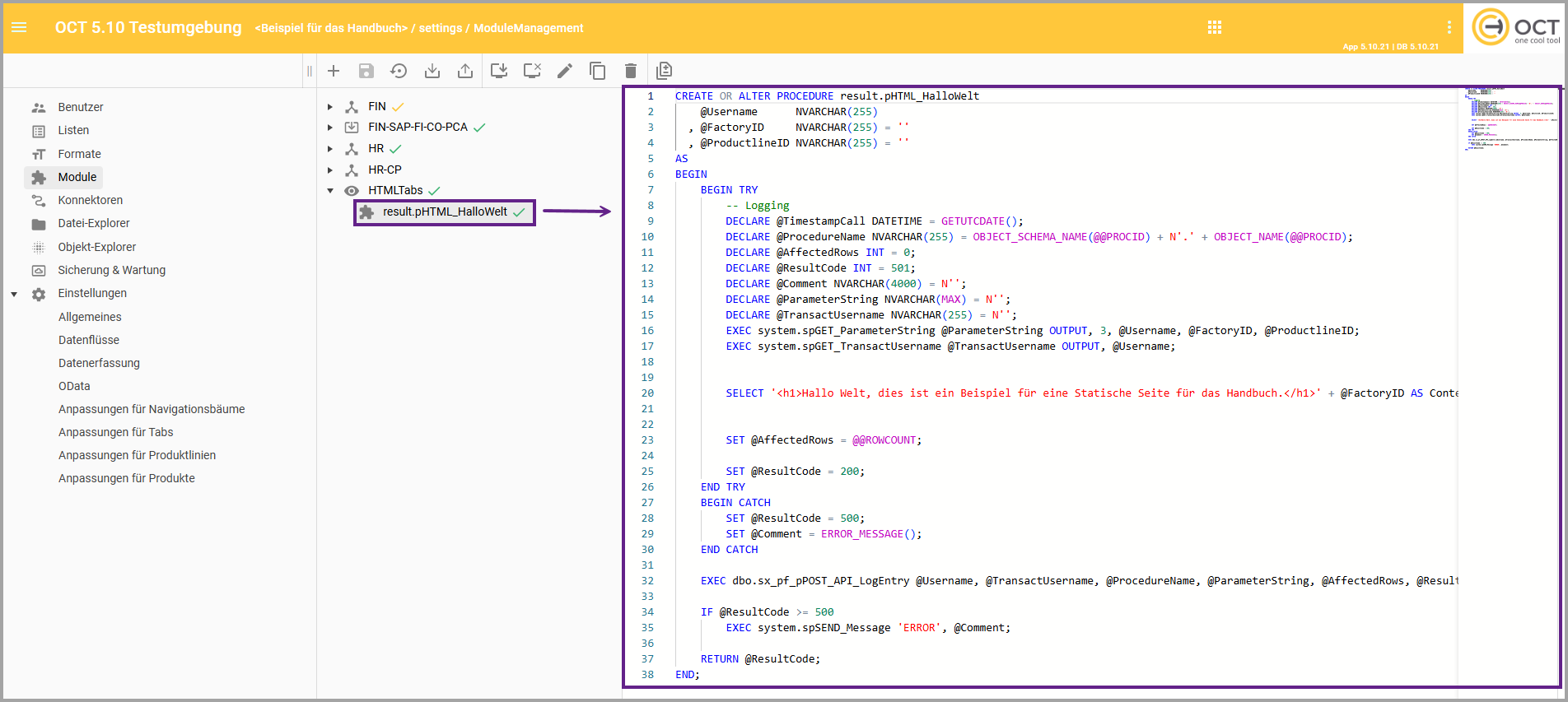
3.5.4.2.3. Detailansicht eines Content-Elements - SQL-Editor
Content-Elemente sind SQL-Skripte, die Datenbankobjekte anlegen oder Inhalte in die Datenbank einfügen.
Die Position der Content-Elemente in der Übersichtsliste innerhalb des Moduls kann mittels Drag & Drop verändert werden. Die Position beeinflusst die Reihenfolge, in welcher die Content-Elemente eingespielt werden.
Mit einem Linksklick auf ein Content-Element wird auf der rechten Seite ein SQL-Editor für das Schreiben von Prozeduren angezeigt.

Das Content-Element kann direkt im Editor bearbeitet werden, indem das SQL-Skript geschrieben, geändert und gespeichert wird.
Verschiedene Versionen können über den Vergleichsmodus verglichen und nachverfolgt werden .
Die Details des Content-Elements können über das Icon “Content-Element bearbeiten” abgeändert werden.
Nachdem im SQL-Skript Änderungen vorgenommen wurden, müssen diese über das Icon “Speichern” gespeichert werden.
Bei Auswahl des Icons “Speichern” öffnet sich ein Dialog, in welchem ein Kommentar bzw. eine Commit-Nachricht hinzugefügt werden kann, um die Änderungen am Content-Element zu dokumentieren.

Erst nach Auswahl des Buttons “Anwenden” kann die Bearbeitung des Content-Elements abgeschlossen werden.
Der Kommentar wird nur im Vergleichsmodus angezeigt.
