3.3.8.7. HTML-Editor
Der Editor kann z.B. für Startseiten einer Ebene, Zusammenfassungen, Übersichten mit Verlinkungen oder Anleitungen zur Benutzung des Bereichs Datenerfassung verwendet werden.
HTML kann im Tab-Typ “HTML-Editor” manuell per Editor erzeugt werden. Hierbei kann man sowohl über die Benutzeroberfläche Elemente einfügen/bearbeiten als auch direkt in HTML-Code schreiben.
Diesen Editor findet man auch auf der Startseite der Applikation auf Serverebene und auf der Startseite der Datenbankebene.
3.3.8.7.1. Tab “HTML-Editor” hinzufügen
Tabs können auf den Ebenen “Werk“, “Fabrik“ und “Produktlinie” in der Menüleiste über das Icon ![]() “Tab hinzufügen” neu erstellt werden.
“Tab hinzufügen” neu erstellt werden.

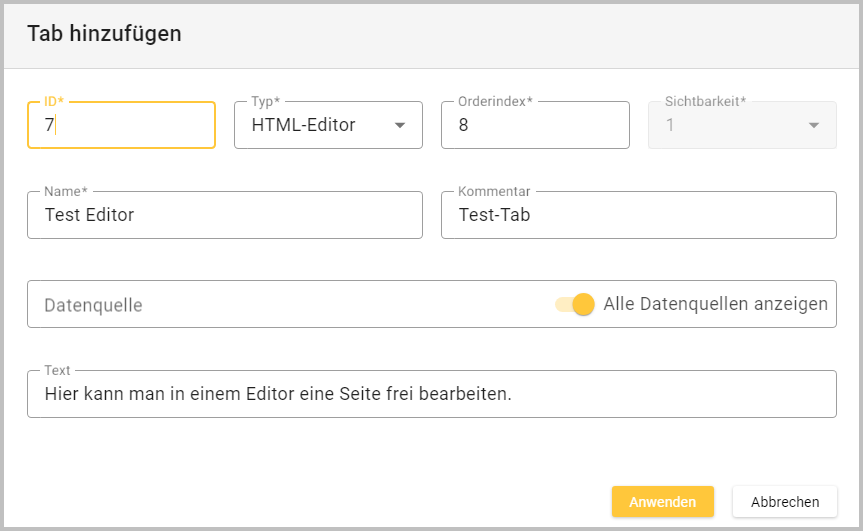
Tab hinzufügen - Tab-Typ “HTML-Editor”
ID |
Die ID eines Tabs kann nur über “Tab verschieben” geändert werden. |
Typ |
|
Orderindex |
|
Sichtbarkeit |
|
Name |
|
Kommentar |
|
Datenquelle |
|
Text |
|
Button “Anwenden” |
|
3.3.8.7.2. Menüleiste für Tab “HTML-Editor”
Die Optionen der Menüleiste beziehen sich auf den Tab als Gesamtheit.

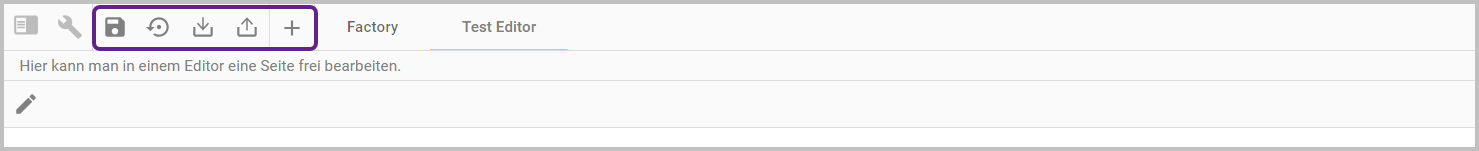
Ansicht “Menüleiste für Tabs”
Icon |
|
Icon |
|
Icon |
|
Icon |
|
Icon |
|
Icon |
Die Optionen “Nach Excel exportieren” und “Nach PDF exportieren” sind je nach Tab (de-)aktiviert. |
Icon |
|
3.3.8.7.3. Menüleiste des HTML-Editors
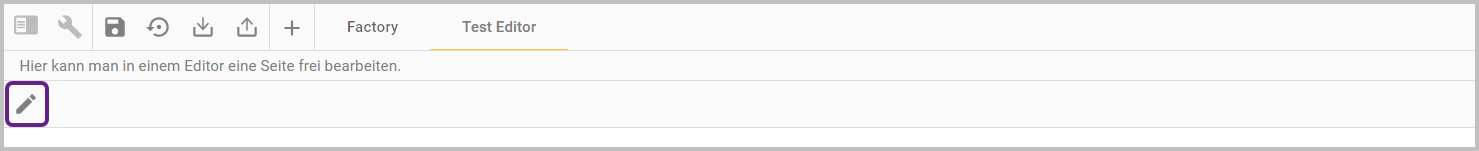
Über das Icon ![]() kann der Editor geöffnet werden und es werden dann alle Bearbeitungsmöglichkeiten des HTML-Containers angezeigt. Die Bearbeitungsmöglichkeiten ähneln denen eines Word-Dokuments und sind somit einfach zu benutzen.
kann der Editor geöffnet werden und es werden dann alle Bearbeitungsmöglichkeiten des HTML-Containers angezeigt. Die Bearbeitungsmöglichkeiten ähneln denen eines Word-Dokuments und sind somit einfach zu benutzen.

Ansicht “Editor - geschlossen”

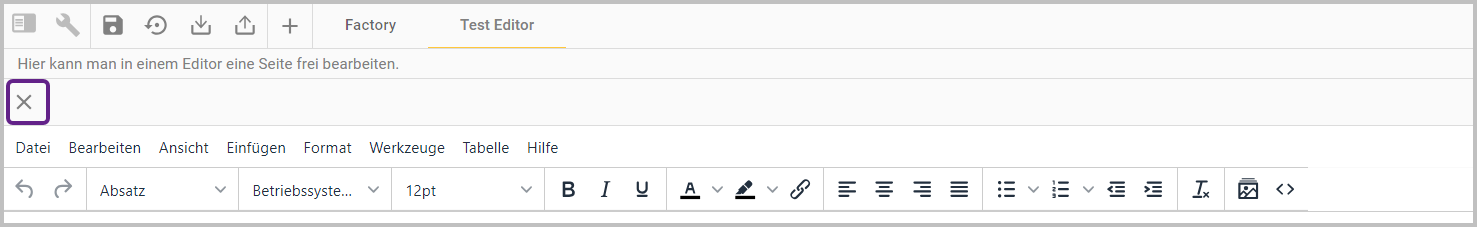
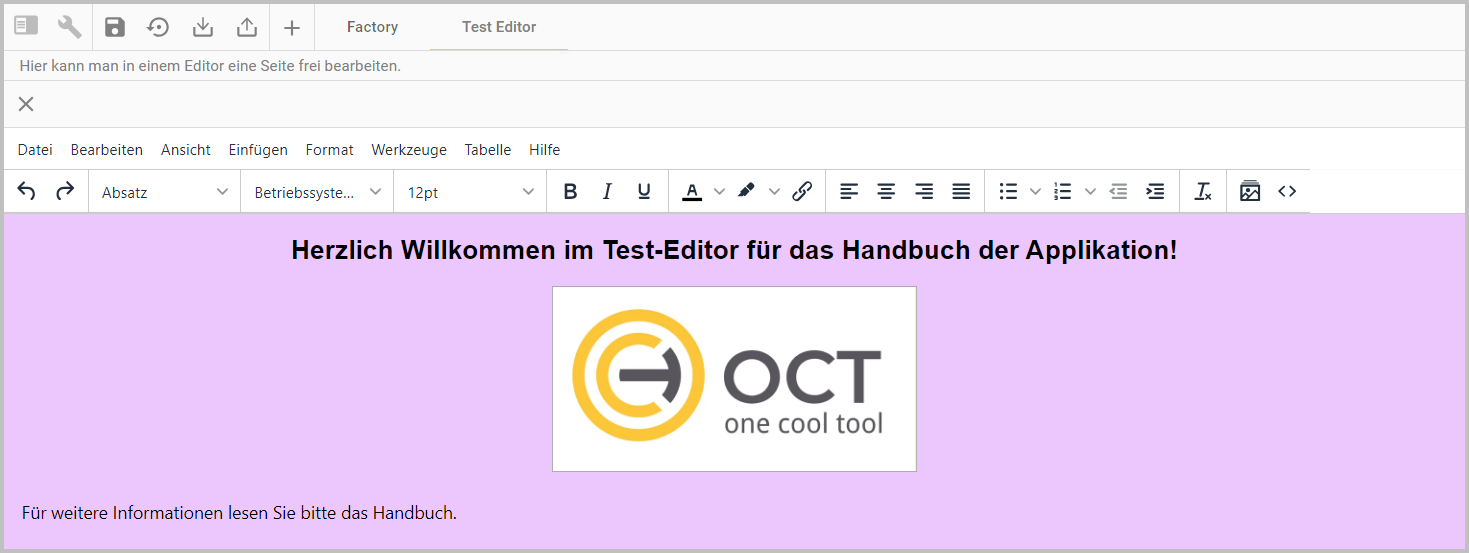
Ansicht “Editor - geöffnet”
Datei |
|
Bearbeiten |
|
Ansicht |
|
Einfügen |
|
Format |
|
Werkzeuge |
|
Tabelle |
|
Hilfe |
|
3.3.8.7.4. Beispiel Tab-Typ “HTML-Editor”
Im Anschluss werden verschiedene Anwendungsbeispiele gezeigt.
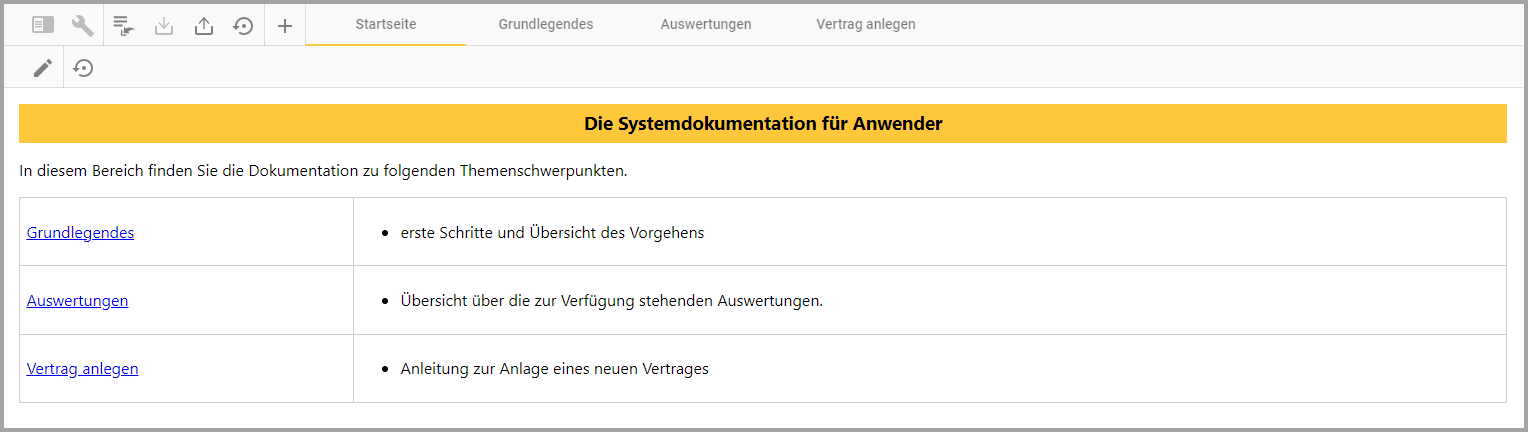
Beispiel eines HTML-Tabs:

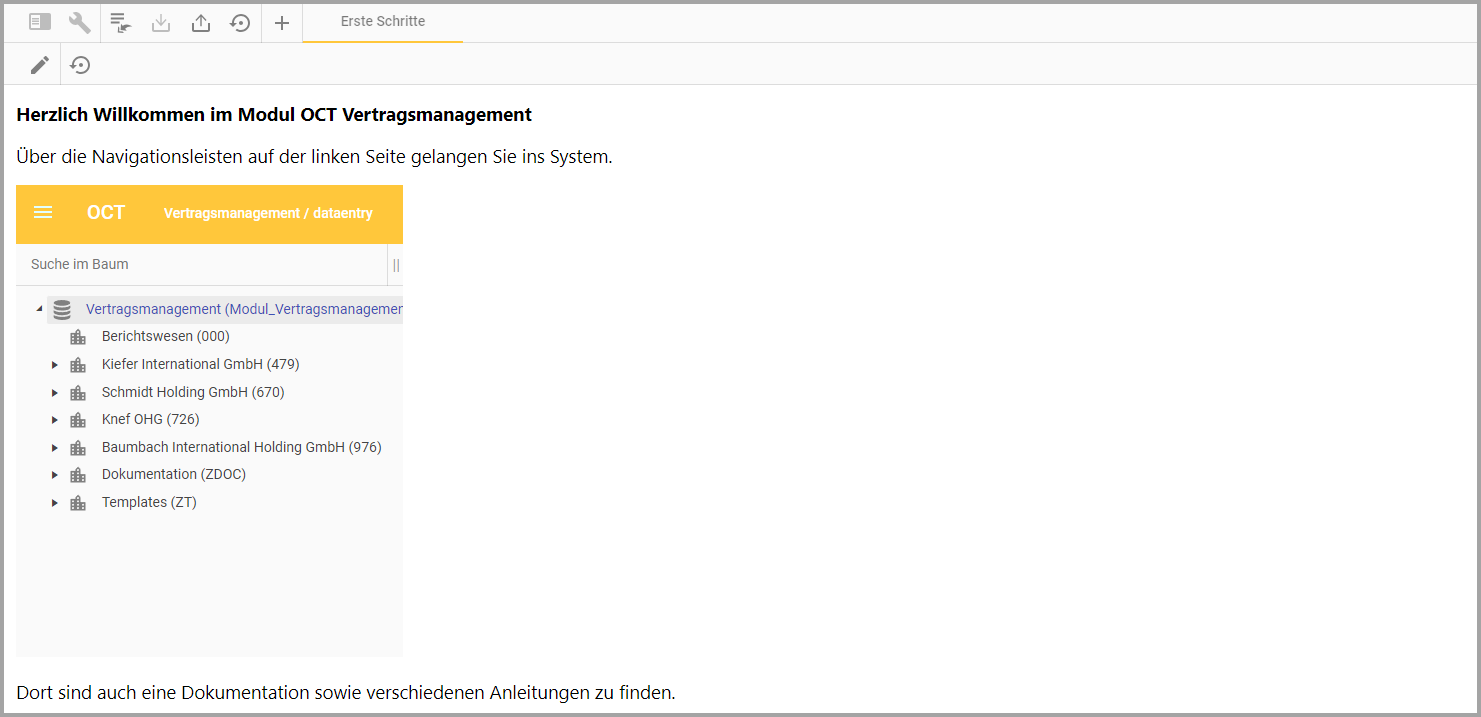
Beispiel eines HTML-Tabs: Startseite des Moduls “Vertragsmanagement” mit Anweisungen

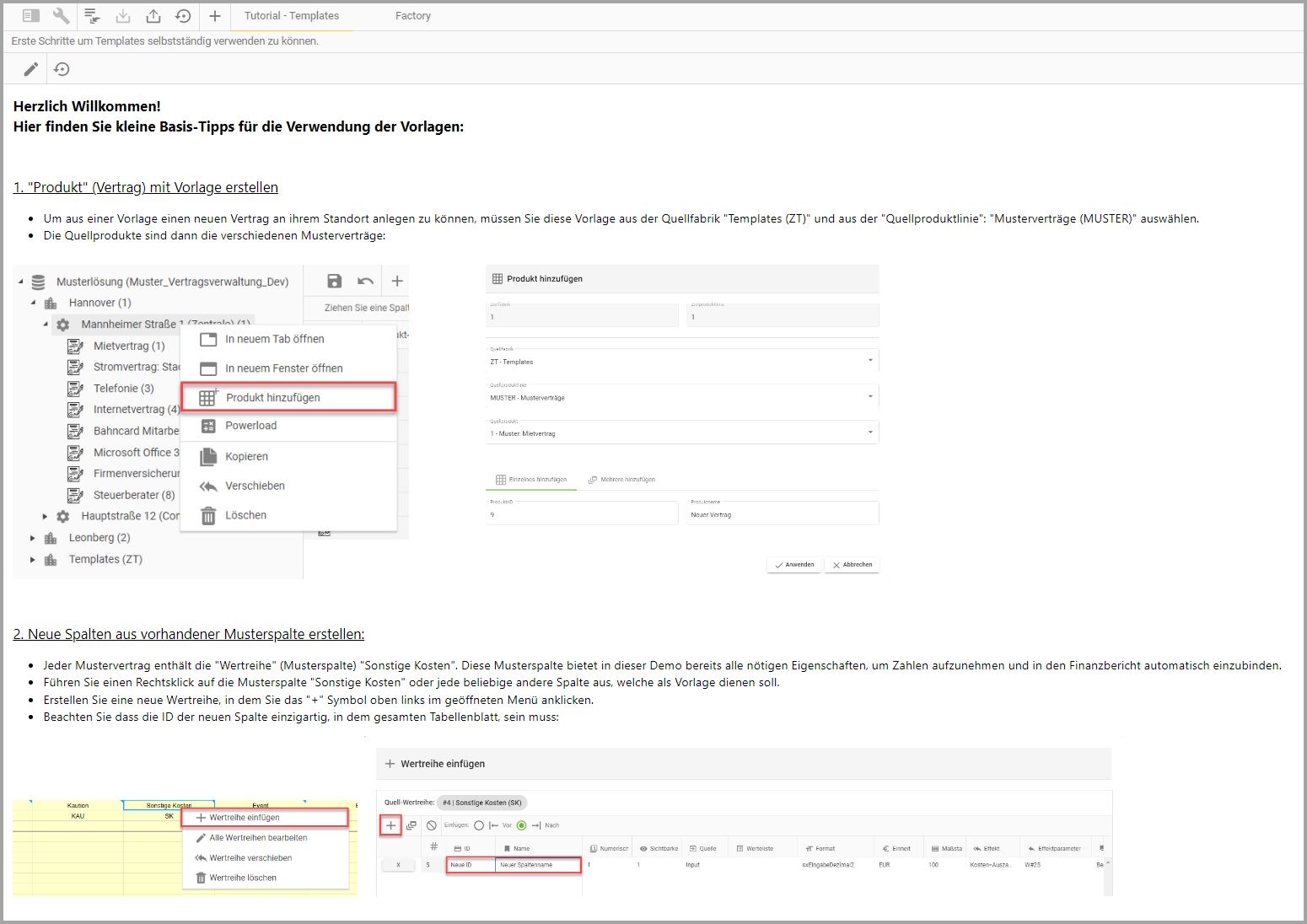
Beispiel eines HTML-Tabs: Anweisungen für die Verwendung von Templates des Moduls “Vertragsmanagement”

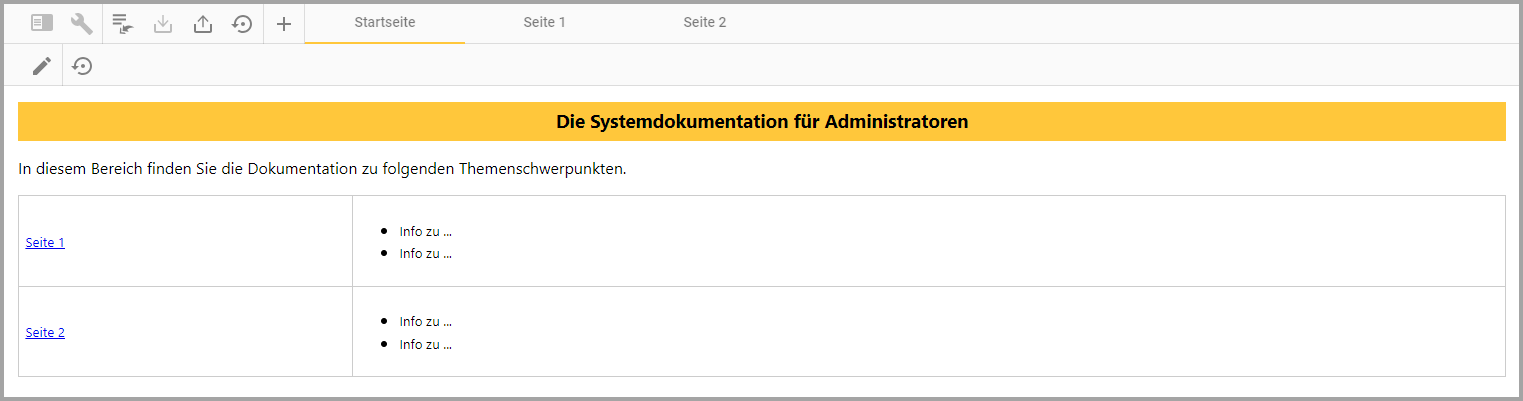
Beispiel eines HTML-Tabs: Systemdokumentation des Moduls “Vertragsmanagement”


3.3.8.7.5. Kontextmenü des Tabs
Das Kontextmenü des Tabs ist ausführlich unter “3.3.8.1. Tabs - allgemein | 3.3.8.1.4.-Kontextmenü-der-Tabs” beschrieben.
