4.1. Tabellen - allgemeine Features
Auf dieser Seite wird die Bedienung der unterschiedlichen Tabellen der Applikation erklärt. Es geht um die allgemeine Bedienung der Tabellen, unabhängig von deren Inhalt.
4.1.1. Tabellentyp 1
Dieser Tabellentyp ist vom Hersteller DevExpress und die verwendeten Tabellen sind vom Typ DevExtreme Data Grid. Siehe: https://js.devexpress.com/Angular/Demos/WidgetsGallery/Demo/DataGrid/Overview/MaterialBlueLight/
4.1.1.1. Tabellentyp 1 - Beispiel 1
Dieser Tabellentyp findet sich z.B. im Kontextmenü des Navigationsbaums bei der Option “Produkt löschen”, in der Mandantenverwaltung bei der Option “Mandanten löschen”, in der Produkttabelle im Kontextmenü der Zeitleiste bei der Option “Time-ID löschen”, usw.
Tabellenmerkmale
Sortierung |
| Linksklick auf Spaltenüberschrift - 3fache Sortierung |
Filter |
| über das Suchfeld |
Gruppierung |
| |
Drag & Drop |
| |
Eingabefelder in der Tabelle |
| |
Suchfeld / Suche |
| Suche nach Inhalten in der Tabelle |
Beispiel

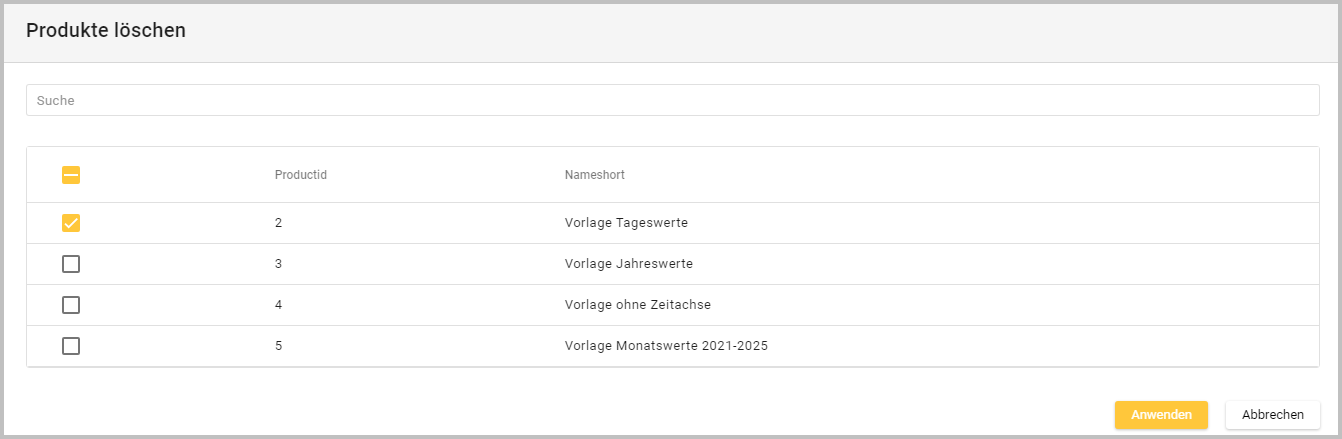
Beispiel Dialog “Produkte löschen”
Beschreibung der Tabelle
Suche (ohne Lupe) |
|
Checkbox |
|
Sortieren |
|
4.1.1.2. Tabellentyp 1 - Beispiel 2
Dieser Tabellentyp findet sich z.B. im Bereich Prozesslogs “Windowsprotokolle” (nur bei Installation “on premises”), im Bereich Prozesslogs “Protokolle der Pipeline-Ausführungsschritte”, im Bereich Prozesslogs “Datenbanklogs”, usw.
Tabellenmerkmale
Sortierung |
| Linksklick auf Spaltenüberschrift - 2fache Sortierung Rechtsklick auf Spaltenüberschrift - Kontextmenü zum Sortieren Rechtsklick auf Spaltenüberschrift - Kontextmenü zum Sortieren (Multiple Sortierung) |
Filter |
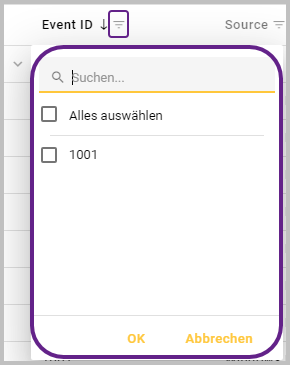
| Linksklick auf Icon |
Gruppierung |
| Gruppierung nach Spaltenüberschrift |
Drag & Drop |
| Gruppierung nach Spaltenüberschrift |
Eingabefelder in der Tabelle |
| |
Suchfeld / Suche |
| Suche nach Inhalten der Tabelle |
Beispiel

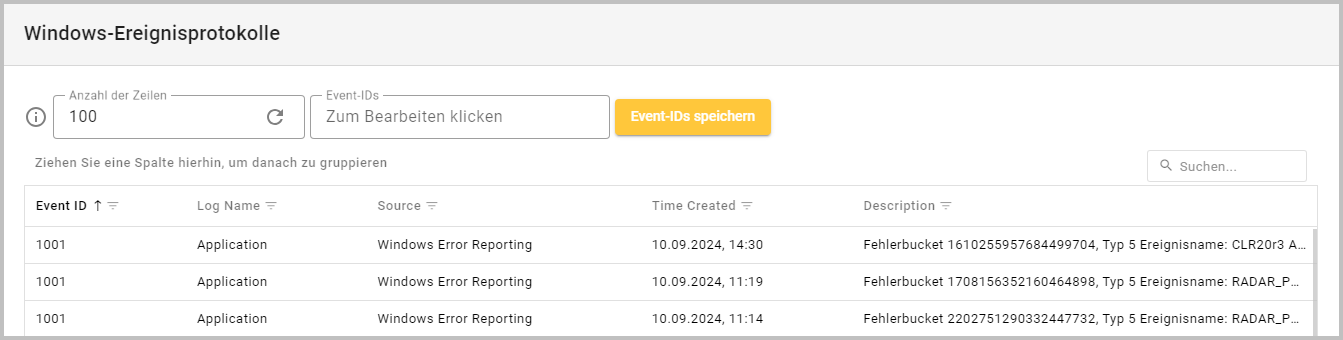
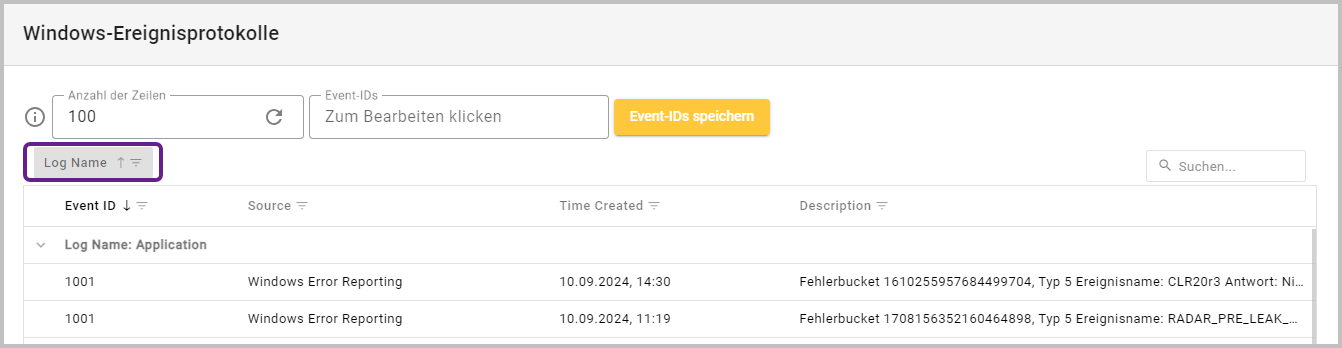
Beispiel Tabelle “Windowsprotokolle” im Bereich Prozesslogs
Beschreibung der Tabelle
Tabelle - Allgemein | |
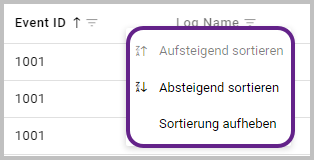
Sortieren |
 Rechtsklick auf die Spaltenüberschrift
 |
Suche |
 Linksklick auf Icon |
Gruppierung |
 Beispiel: Tabelle nach “Log Name” gruppiert |
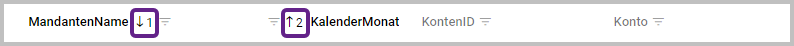
Spaltenkopfoptionen - Drag & Drop |
|
Suchfeld |
|
4.1.2. Tabellentyp 2
Dieser Tabellentyp ist vom Hersteller Telerik und die verwendeten Tabellen sind vom Typ Kendo UI Data Grid. Siehe: https://www.telerik.com/kendo-angular-ui/components/grid
4.1.2.1. Tabellentyp 2 - Beispiel 1
Dieser Tabellentyp findet sich z.B. in den Anzeigetabellen der System-Tabs auf Werk- und Fabrikebene.
Tabellenmerkmale
Sortierung |
| Linksklick auf Spaltenüberschrift - 3fache Sortierung |
Gruppierung |
| |
Drag & Drop |
| |
Eingabefelder in der Tabelle |
| Eingabe oder Auswahl aus einem Drop-down-Menü |
Eingabefelder - Navigation |
| “Enter”-Taste: Inhalt bestätigen “Tab”-Taste: Inhalt bestätigen / weiter in nächste Zelle |
Suchfeld / Suche |
|
Beispiel

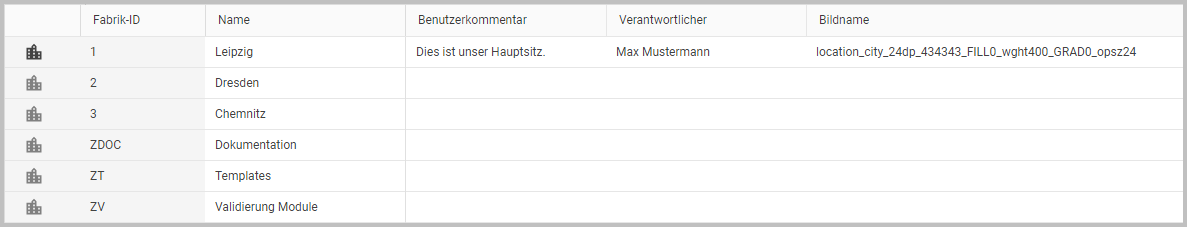
Beispiel: Werkebene - Tabelle mit Fabriken
Beschreibung der Tabelle
Tabelle allgemein | |
Sortieren |
|
4.1.2.2. Tabellentyp 2 - Beispiel 2
Dieser Tabellentyp findet sich z.B. in der Anzeigetabelle des System-Tabs auf Produktlinienebene, im Bereich Applikationseinstellungen im Dialog “Verbindung testen”, im Bereich Lizenzinformationen im Dialog “Lizenz prüfen”, usw.
Tabellenmerkmale
Sortierung |
| Linksklick auf Spaltenüberschrift - 3fache Sortierung Linksklick auf drei Punkte |
Gruppierung |
| Gruppierung nach Spaltenüberschrift über Linksklick auf drei Punkte |
Drag & Drop |
| Gruppierung nach Spaltenüberschrift Spalten verschieben |
Eingabefelder in der Tabelle |
| Eingabe oder Auswahl aus einem Drop-down-Menü |
Eingabefelder - Navigation |
| “Enter”-Taste: Inhalt bestätigen “Tab”-Taste: Inhalt bestätigen / weiter in nächste Zelle oder Zeile |
Suchfeld / Suche |
|
Beispiel

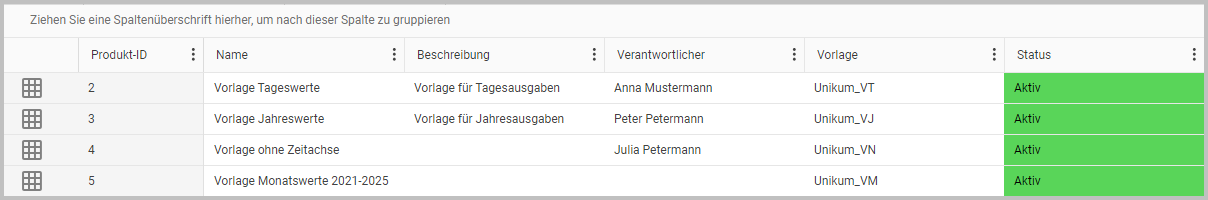
Beschreibung der Tabelle
Tabelle allgemein | |
Sortieren |
|
Spaltenüberschrift |
 |
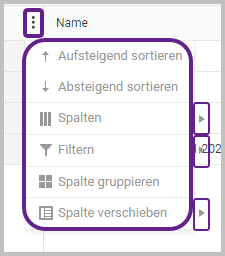
Tabelle allgemein - Kontextmenü | |
Aufsteigend sortieren |
|
Absteigend sortieren |
|
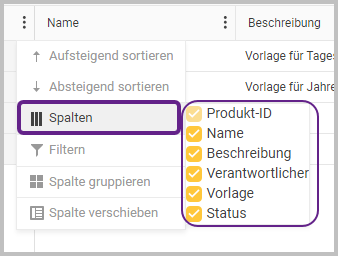
Spalten |
 |
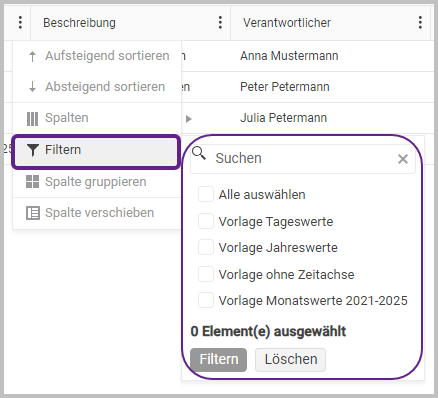
Filtern |
 |
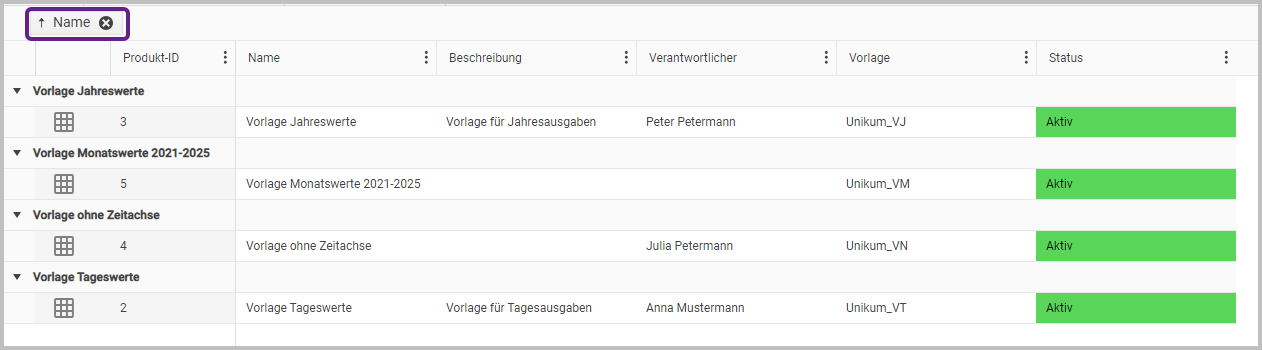
Spalte gruppieren |
 Beispiel: Gruppierung nach “Name” |
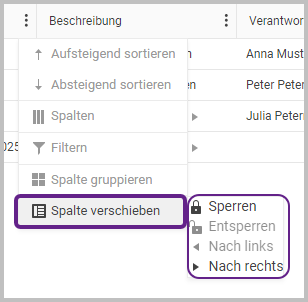
Spalte verschieben |
 Fixieren bzw. sperren Sie Spalten, die immer sichtbar sein sollen. |
Spaltenkopfoptionen - Drag & Drop |
|
Eingabefelder allgemein |
|
